We’re going to know the errors images in WordPress step by step through this blog post from the WordPress A and Q blog
Once you post pictures to your WordPress website or blog, you could indeed reshape them into something more visually appealing.
Statistics indicate that blogs with pictures obtain 94 percentage points more viewpoints.
If you’ve been continuing to work on WordPress somewhere or are fresh to it, you’ve probably encountered a set of image mistakes and thus are keen to learn how to repair WordPress picture mistakes.
It can be any kind of mistake; for instance, you could be going to upload a picture that would seem to be cracked.
We’ll display to you how and where to repair WordPress jpeg errors images in this post.
You could go through the entire list, or you could just jump straight to the particular solution by selecting it from the classification below.
Contents
- HTTP Picture Upload Failed
- Once you start sharing a website Facebook post, do you ever notice that the spotlighted picture or screenshots are inaccurate?
- How and where to Change the Settings Image Sizes
- How to Resolve the WordPress Showcased Image-Making an appearance Double the Error
- How and when to Change the Spotlighted Image in WordPress
- How to Regrow WordPress Thumbnails to Repair Warped and twisted Images
- How To Change The Picture That Would seem On Facebook For A WordPress Website
- How to Enlarge Pictures in WordPress
- Step by step instructions Crop Pictures in WordPress
- WordPress changed the picture, but the modifications aren’t turning up in the error log.
- How to Relocate the WordPress Uploads Folder
- How and where to Make Image Galleries in WordPress
- What are errors in WordPress?
- What is the “Are you certain that you want this?” error in WordPress?
- How do I show errors in WordPress?
- What exactly is the WordPress mistake log?
- How do I facilitate debug method as well as error logging in WordPress?
HTTP Picture Upload Failed
The HTTP Error is by far the most basic errors images encountered when posting a picture to the WordPress Library.
File Excessive Error upload max filesize
Once you attempt to upload the file that exceeds the posting limit imposed by WordPress etc or your server, one such mistake appears.
One easy fix is to resize or condense your errors images to reduce your carbon footprint.
If that isn’t a choice, you could indeed try one of 3 techniques listed below to raise your site’s posting restriction:
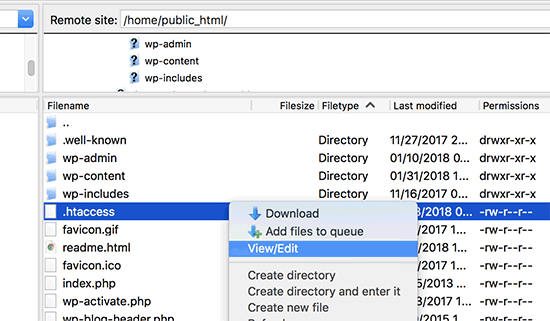
.htaccess File

Change the contents of your .htaccess document (this file is located in your root folder)
Insert the very next source code.
Php.ini Configuration
Modify the php.ini document in your root directory (or invent a separate php.ini file if one does not by now exist).
Insert the very next code snippet.
Technique Functions.php
Go to wp-content to modify your theme’s new products not only bring files.
Insert the succeeding code snippet.
Spotlighted Image Is Lacking
Numerous WordPress themes enable you to showcase background images alongside your essay. A showcased picture is a photograph that goes to the top of a post, as well as within records as well as search engine results.
It’s also mentioned in the Meta box just on the correct side.
If you don’t have a background image, Go to Posts -> Modify Posts as well as select “feature” from the drop-down menu.
The choice to “set feature” might very well have seemed.
Button “set showcased picture” and afterward publish or insert a picture from your library.
Choose the feature you want to use and then click “set background image.”
The Featured Image Appeared Twice
If you add this same background image within the post title, it will reappear on your post.
Remember because when you set a background image, you need not include the image in the post’s subject matter. This will have seemed just at top of the list instantly.
Look here; WordPress Backgrounds Images
Database Creation errors images
If you get this error, it means that your WordPress does not have the authorization to publish pictures out of its library.
Upload new media necessitates a sum of 755 permissions.
Everything you have to do to grant the special permits is:
Navigate to the /wp-content/uploads/wp-content/uploads/wp-content/
Correct on the standard feature and select Properties.
Then click on the “Change Authorizations” button.
The formal analysis may differ, but most FTP programs allow visitors to alter these authorizations in a manner that is very similar to this. This is how it will appear on File Zilla.
When using any FTP program, remember to check the “Re-curse into the inter – and intra” box.
Now since you grant the necessary permissions, a directory would be formed, which will solve all your problems.
Select a Featured Image as the default.
Selecting an ideal background image for every post can indeed be difficult.
You do not always want to include a feature, but one’s article will be dull there without a. That’s where the default showcased image could indeed come in handy.
You could get the “Default showcased image plugin” as well as install it.
Open the plugin. for more details as well as choose the default feature.
You could either use the library to select the default feature or install an image. Select “set default image.”
Your showcased image has been set as the default. Save adjustments by clicking the button.
If you never include a feature in your post, the default-featured picture would be displayed.
Error with Featured Image on Facebook
Look here; WordPress Err_empty_response
Once you start sharing a website Facebook post, do you ever notice that the spotlighted picture or screenshots are inaccurate?
mage can’t be verified. Check To See If The Path Is Accurate But If The Image Appears to exist Error
The “Image could be found.” The “End up making sure this same path is accurate, and the image exists” error is frequently encountered when working with WordPress galleries, whether through to the core WordPress Gallery features or a third-party plugin focused on its core WordPress gallery.
The problem appears to be caused by images being connected to their connection page rather than the visual feature URL.
To fix the dispute, consider adding a characteristic to the gallery WordPress plugin that links every picture to its original file URL.
How and where to Change the Settings Image Sizes
When you publish an errors images, WordPress would then instantly resize to certain predefined dimensions, generally due to the rules provided by your theme.
However, if necessary, you could indeed manually process change the settings image sizes.
How to Resolve the WordPress Showcased Image-Making an appearance Double the Error
WordPress featured images can indeed be difficult to grasp. That’s not so much an “error” as it is a perplexing characteristic of the featured are several.
Because most WordPress themes showcase your featured photo at the top of your post by default, adding the same picture to the upper edge of the WordPress Editor would then cause the showcased image to seem so multiple times.
To fix the dispute, do not include the feature in the body of one’s article; instead, are using the sidebar’s devoted showcased image choice.
How and when to Change the Spotlighted Image in WordPress
Aside from copy errors images, some other concern you may encounter is the requirement to set a default WordPress featured picture for your site.
This allows users to create a fallback thumbnail/featured picture if they are unable to get a distinctive background image.
How to Regrow WordPress Thumbnails to Repair Warped and twisted Images
If you drastically updated WordPress themes or manual process happened to change your thumbnail aspects, you may find that all of your image files are distorted.
The problem lies in the fact that WordPress instantly generates various sizes (thumbnails) for every picture you submit. These sizes have been typically defined by your theme, so if you start changing themes, your old factored loads may no longer look correct.
To fix the dispute, you must force WordPress to regrow thumbnail images. But to do so, you could use famous (and free!) Regrow Thumbnail images plugin.
How To Change The Picture That Would seem On Facebook For A WordPress Website
When you or even one of your guests wants to share your webpage on Facebook, Facebook would then attempt to instantly input a pertinent image to go with the link.
If you can have control over this picture, you must use a form of metadata known as Fb Open Chart Meta Tags. WordPress plugins make it simple to obtain these tags.
If you’ve used the popular Yoast Seo strategy, you could indeed select the image that would seem on Facebook via the Interpersonal tab of the meta box.
How to Make a Showcased Image Required for WordPress Articles
If your motif necessitates a background image to properly showcase your articles, you may also want to necessitate a background image for your WordPress articles to prevent accidental publishing of an article without the need for a photo.
The free Require Showcased Image plugin could be used to necessitate a feature for all WordPress articles. When you download as well as stimulate the plugin, it instantly started working – no configuration is required.
How to Enlarge Pictures in WordPress
WordPress would include a method in the dashboard which it allows you to resize pictures that you’ve submitted. To get it, go to:
- In your Media Library, look at the image you want to use.
- Select Edit Image.
- Enter the new aspects in the Magnitude Picture box.
- To finish the procedure, button Scale.
Step by step instructions Crop Pictures in WordPress
WordPress would include the in-crop function if you need to crop a picture. To get it, go to:
In one’s Media Library, look at the image you want to use.
- Select Modify Picture.
- Move your mouse over the picture preview to can choose the region you would like to crop.
- To establish a new preview, press the Crop click.
WordPress changed the picture, but the modifications aren’t turning up in the error log.
If you make the change to a picture in the WordPress admin area but don’t see it on the live rendition of your site, the most probable reason is a cache management problem.
You have two options:
- Reset the stash individually
- Allow a few hours is for the stockpile to reload on its own.
How to Relocate the WordPress Uploads Folder
By default, WordPress submits all of your pictures to the…/wp-content/uploads/… folder, where they are organized into nested folders by date.
You could indeed adjust the position of this file by modifying the configuration files. Here’s how it works:
- Change the configuration files (this file is in the root folder of your site)
- Locate the line saying require once(ABSPATH.’wp-settings.PHP), and copy it.
- A little below the line, paste the next source code.
How and where to Make Image Galleries in WordPress
WordPress features a built WordPress Photo purpose which allows users to create galleries from images they submit. For more data, view our in-depth guide to the WordPress Gallery.
You could also use a devoted WordPress photo plugin such as Max Galleria if you want more features.
How to Submission WordPress Photos Using FTP
If you want to record data to the WordPress Media Files such as through FTP, you’ll do 2 factors:
Upload the data (obviously!).
Sign up for the files in the WordPress Media Files (that’s the component that several people get wrong).
To do so, follow these steps:
- Attach to your server using the admin panel File or FTP.
- Publish picture documents to the…/wp-content/uploads/… folder.
- Install as well as stimulate the unrestricted Contribute From Server plugin Go over to Media. Insert From Server to your WordPress admin area.
- To buy foreign files, navigate to the plugin’s interaction.
What are errors in WordPress?
HTTP customer mistakes are denoted by an amount between 400 but also 499. This usually indicates something went so wrong during the interaction between the browser your site’s newcomer does use and your site’s domain controller. If playback does not immediately begin, please restart your equipment.
What is the “Are you certain that you want this?” error in WordPress?
This error might be indicated by a blank background of death or an error code similar to “Are You Certain that You Want this?” WordPress error Users may experience this error in the WordPress dashboard. The most prevalent cause of this error is a plugin or theme that fails to adequately utilize Cretin.
How do I show errors in WordPress?
Another method for displaying mistakes in WordPress is to use the access file. Simply insert the code into the .htaccess file.
What exactly is the WordPress mistake log?
Once you log in to your web host, there is indeed a document called error log at the core of the problem of your WordPress dashboard, as seen in the picture elsewhere here: It is an essential folder that demonstrates how your site’s wellbeing is changing over time. You could see which plugins are causing problems and either eliminate or update them.
How do I facilitate debug method as well as error logging in WordPress?
As soon as you initiate the plugin, WordPress debug mode is selected and mistake logging is enabled. Also, it allows the user to control not just whether error handling texts are displayed on your spot by going to Tools -> WP Error handling. Examining the WordPress error logs We’re presuming you’re by now familiar with the websites that are displaying error messages.





