How to edit HTML in WordPress? In fact, WordPress works incredibly ready-made, which means you can have a beautiful and functional website without writing code. If you want to change the appearance of your website, you can use and customize the preinstalled theme or install a new one from the WordPress directory.
Also, to add more features to your website, installing plugins could be one of the best solutions. Luckily, WordPress has a huge collection of themes and plugins to easily adjust your website. Therefore, you really don’t need to know how to edit HTML on WordPress.
But sometimes maybe you need to edit HTML on WordPress to do the advanced customization of the theme or add HTML effects in your posts as attractive highlighted text. Now let’s explore more about how to modify the WordPress source code.
Contents
What do you need to How to edit HTML in WordPress code?
Editing WordPress source code requires having an HTML text editor such as Notepad++ for Windows or Text Wrangler for Mac. You also need to prepare an FTP client like FileZilla and a modern browser like Google Chrome.
Also, you need to know more about :
- HTML : to handle the content structure .
- CSS : to handle the appearance .
- PHP & javascript : you may need them to perform some operations using a specific set of code.
Always take a backup of your WordPress site before editing the code. You can get a backup with a plugin like BlogVault. Install the plugin in your wp-admin control panel and save:
How to edit HTML in WordPress code
How to edit HTML in WordPress code using Block Editor (Gutenberg)
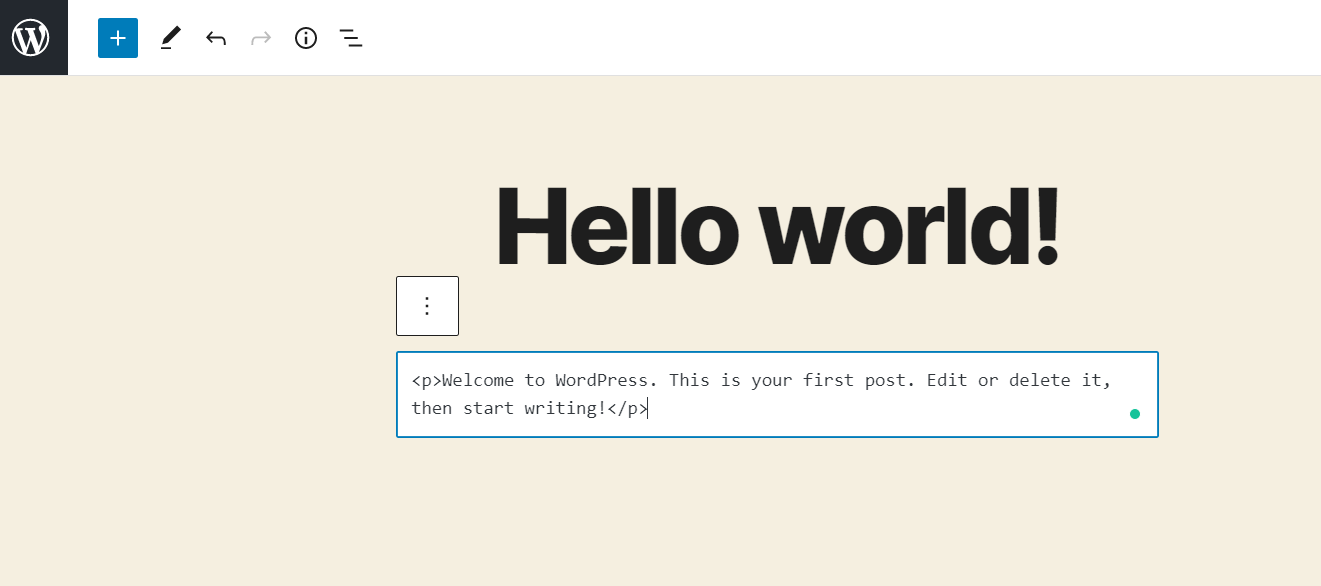
First of all, if you just want to add your own HTML code to a content snippet, I recommend that you do not try to edit all the source code of your message, as it unnecessarily complicates things. Instead, you can use the dedicated custom HTML block and paste the HTML you want to use here:
As noted above, HTML (Hypertext Markup Language) controls the structure of the content. You can add any type of content such as text, images, videos in your WordPress posts. Usually you would do this from the WordPress editor.
WordPress has two types of editors: a visual and text editor (HTML). In the classic editor, you can easily switch from visual editor to HTML editor as they are located side by side.
However, there may also come a time when you need to directly edit the HTML code of a different block. For example, if you want to add a nofollow tag to a link in the Block Editor, you must change the HTML code for that block. There are two ways to do this… First, you can click on the options of an individual block and choose the Edit as HTML option:
but this will allow you to edit the HTML only for this individual block:
Or, if you want to change the HTML code for your entire publication, you can access the Code Editor from the Main Tools and Options drop-down menu. You can also use this keyboard shortcut to switch between code and visual editing — Ctrl+Shift+Alt+M:
How to edit HTML in WordPress code using Classic Editor (TinyMCE)
If you still use the classic WordPress editor (TinyMCE), you can change the HTML code for your entire publication by going to the Text tab:
How to edit CSS and PHP code in WordPress
- using wordpress code editor
The first method accesses the WordPress code editor. Please note that you can only use this method if your website is working properly, which means that your site does not crash due to malware attacks or failed updates.
Once you have created a child theme, activate it. Then you can go to Appearance -> Editor. Be sure to select the segmented child topic that you want to edit. For example, if you want to change the footer, you can select footer.php on the right side. You can then add or edit the code in the code editor. After editing the code, click the Update File button.
- using FTP client
The following method uses an FTP client. Although this may be a powerful method, we do not recommend using it. It is not safe and could put your website at risk if you handle it badly. But, this is how it is done if you feel qualified, and trust your skills.
First, you need to create an FTP credential connection. You can then open your FTP client and enter your FTP host details, username, and password. Once you have managed to log in, you will have access to the WordPress source code.
Select the files you want to edit, right-click, and then click Edit. After the change is complete, you can save your changes.
How to edit your WordPress JavaScript files

Before you can use JavaScript anywhere on your WordPress site, you will need a file that contains your JavaScript code.
Most, if not all, themes are sent with some JavaScript files, which can be hosted elsewhere and “called” by code in your header.php, footer.php or other templates files. If you write your own JavaScript, you will have access to your work in WordPress, where you can see a list of your files.
You can open any of them and make the desired changes directly using the theme editor. All JavaScript files end with extensión.js
The best place to call your JavaScript file depends on how you want to use the script. For example, you can deploy it multiple times to your site, or once.
See also:
How To Upload HTML File to WordPress? (Easy Guide)
Discover WordPress index.html
Conclusion
You need a good reason to edit HTML on WordPress. As changing the WordPress source code is a serious task. You should minimize the risk whenever you can. To do this, you need to consider what your goal is, what tools to use and how long you have.
Most of the time, just use themes and plugins. If you need to troubleshoot problems or want to perform advanced customization, you can change the WordPress source code.