Do you need to remove unused CSS in WordPress so your site will load fast?
unused CSS is any type of CSS code included by your WordPress theme or plugins that you don’t actually require. Eliminating this CSS code improves WordPress efficiency and user experience.
In this article, we’ll show you exactly how to easily remove unused CSS in WordPress using caching plugins without breaking your website.
Contents
What is Unused CSS in WordPress?
Unused CSS in WordPress is CSS code that tons on your website but isn’t actually required in order to display the web page.
The added code can make a site visitor’s internet browser take a bit longer to provide a page, which develops a poor individual experience. The slower loading times can even influence your search rankings, causing much less traffic to your website.
You can see just how unused CSS code is impacting your website by utilizing Google Pagespeed Insights. It will reveal you an area labeled ‘Remove unused CSS’ with information about which CSS data are impacting your loading times.

Why Is Unused CSS Added in WordPress?
CSS is made used to style the look of your WordPress site. Your WordPress motif consists of CSS, with a lot of it included in a solitary style.css data.
In addition to your motif’s CSS, your WordPress plugins will also pack their very own CSS. For instance, WooCommerce will fill CSS to show products, a page contractor plugin will include its own CSS to display your customized pages, and a form building contractor plugin will certainly include CSS to design your kinds.
After that, you have your web typefaces, icon font styles, and other aspects that will require including your very own CSS files too.
Normally, these data are really little as well as lots promptly. Nevertheless, if your WordPress site has a lot of them, then the results can add up and have an obvious impact on your website rate.
How to remove unused CSS in WordPress?
There are a couple of different ways that you can minimize unused CSS on your WordPress site.
Nonetheless, it would be fairly a difficult task to completely eliminate all unused CSS in WordPress. Because of the method WordPress functions behind the scenes, some unused CSS might be difficult to find and eliminate.
That said, we’ll show you two methods to remove it, as well as you can pick the one that works ideal for you.
Method 1. remove Unused CSS in WordPress using WP Rocket
This technique is much easier and also is suggested for newbies. It greatly enhances the overall shipment of CSS files on your WordPress website, including eliminating most of the unused CSS.
We believe it is the best solution for beginners due to the fact that it is simpler and also achieves the main goal of providing a better experience for your customers. This implies your website lots fast on rate testing devices as well as also really feels rapid to your users.

- Initially, you need to install as well as trigger the WP Rocket plugin.
- Upon activation, you require to check out the Setups” WP Rocket web page and also switch to the ‘File Optimization’ tab.
- Next, you require to scroll to the CSS Files section, and after that examine the box alongside the ‘Get Rid Of unused CSS (Beta)’ option.
- Because this function by WP Rocket is in beta, it will ask once more if you intend to allow the setup. You can go ahead and click the ‘Turn on getting Rid Of Unused CSS’ button.
- When the ‘Get Rid Of Unused CSS’ alternative is active, you can then specify CSS filenames, IDs, or courses that should not be removed under the ‘CSS safelist’ box.
- Next, you’ll require to conserve your adjustments by scrolling down and clicking the Save Adjustments button. When you do that, WP Rocket will certainly start to process your CSS documents as well as reveal you a development bar.
- It will certainly take a few minutes for the plugin to process and also remove unused CSS files from your site.
- You’ll see a ‘Eliminate unused CSS is total!’ message when the plugin has actually finished the process.
- Currently, check out the Google Pagespeed Insights tool and evaluate your website’s efficiency.
- Eliminate Render-Blocking CSS for WordPress
- WP Rocket lets you optimize your CSS file as well as eliminate render-blocking CSS from your website.
- To start, you can navigate to the ‘Data Optimization’ tab in WP Rocket. From here, scroll to the CSS Documents area and afterward examine the package alongside the ‘Optimize CSS delivery’ alternative.
- This choice produces CSS data that only has the CSS code needed to present the noticeable part of your website. It is lots that submit initially, shows the page to your visitors, and then loads various other CSS documents making use of a technology called deferred loading.
- By eliminating this render-blocking CSS, your website comes to be viewable to individuals much more swiftly than it would if you needed to fill all the CSS files before the page is displayed.
- After enabling the ‘Maximize CSS shipment’ choice, click the ‘Conserve Adjustments’ button as well as await WP Rocket to create the essential CSS to declare all your blog posts as well as web pages. It will additionally automatically clear the cache for your site.
- When completed, you can go on as well as evaluate your site performance once again making use of Google Pagespeed Insights.
Tweaks to Boost Performance

WP Rocket also permits you to eliminate query strings from fixed data, incorporate Google Fonts files, as well as minify HTML. All of these tweaks include tiny improvements to your overall speed, which add up to a much faster packing experience for your site visitors.
- You’ll additionally see options to minify and integrate CSS data. These alternatives will certainly reduce HTTP requests and also give you an added rate increase.
- However, you’ll require to thoroughly examine your internet site to ensure that nothing is damaged after allowing these setups.
- Additionally, you can use the same optimization for JavaScript documents on your site. You can minify and combine them to work as a file and also delay loading for JavaScript data to enhance performance.
Technique 2. Remove Unused CSS Asset clean up WordPress plugin
This approach is a little sophisticated but incredibly powerful and will certainly allow you easily remove any type of unused CSS from any kind of web page of your WordPress site.
However, it is a bit complex as well as you will certainly require to check your site performance as well as appearance completely to ensure nothing is damaged.

- First, you need to mount and activate the Asset Clean-up plugin. For even more information, see our step-by-step overview on how to set up a WordPress plugin.
- Upon activation, you require to check out the Possession CleanUp” Settings page and button to the Examination Mode tab. From here, you require to turn on the ‘Enable Examination Mode’ alternative.
- This enables you to check out different setups as well as examine them as an administrator without influencing website visitors.
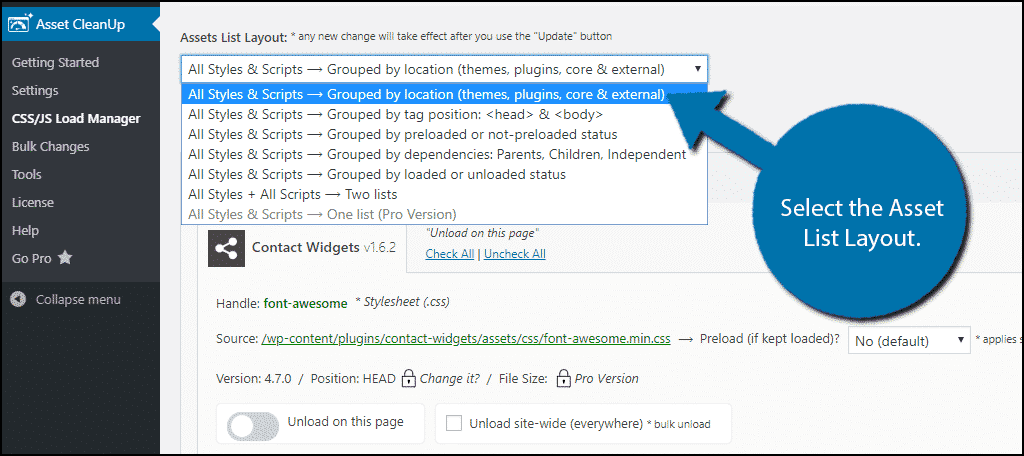
- After that, you require to see the Possession CleanUp” CSS/JS Supervisor page. From here, you can discharge undesirable CSS as well as JavaScript data on a page-by-web page basis.
- It will certainly first fetch your homepage and also will certainly reveal to you all the CSS and also JavaScript documents packed on that web page.
- You require to scroll down and also review the crammed files. If you see data that you do not need, after that you can dump it for that certain page, post kind, or sitewide.
- The plugin also allows you to choose particular blog posts or web pages from here, or you can access the exact same alternatives by editing and enhancing the message or web page as you typically would.
- On the post modify screen, you’ll discover the Possession Cleaning box simply listed below the post editor.
- The plugin will immediately bring as well as provide all the data as well as properties packed when a site visitor views this page on your site. You can then simply dump the unused CSS or JavaScript files that you don’t require on that particular web page.
- Vital: Do not fail to remember to test your site after removing any unused CSS or JavaScript to make sure that everything is working fine.
- As soon as you are done discharging and also eliminating unused CSS and JavaScript documents, you can go back to the plugin’s settings web page and turn off the ‘Test Setting’.
- Do not forget to click the Update All Setups button to save your adjustments.
- You can currently check your website using Google Pagespeed Insights to see the modification in the unused CSS notice.
Final words
We wish this post aided you to learn exactly how to easily eliminate unused CSS in WordPress. You may also wish to follow our full guide on just how much it set you back to build a website, and also look into our list of the most effective taken care of WordPress hosting.





