Easy Way To Do WordPress Dropdown Menu. A drop-down menu displays a list of links as you hover over a menu item. is the key to helping users get where they want to go. A well-designed menu can make a great contribution to improving the user experience (UX) and even reducing your bounce rate.
But, you must confirm that your theme supports dropdown menus. Unfortunately, not all themes provide support for dropdown menus. In this article, we will show you how to easily create a drop-down menu with step-by-step instructions on WordPress.
Contents
Drop-down menus help you solve the limited storage issue by showing menu links only when users are placed on a parent. They also allow you to organize the menu structure by topic or hierarchy. After all, they also look great.
Besides, Help users quickly find the most relevant pages to achieve their goals while giving first-time visitors an idea of what they have to offer. A drop-down menu is a great option if you have little space and lots of useful items. You can document a lot of information in the smallest space. It makes your website easy to use and informative.
- Astra
- StudioPress Themes
- OceanWP: You can create a drop-down menu in no time. The theme is SEO-optimized and e-commerce ready. It is responsive and ready for translation. It’s a free subject.
- Divi: Divi is a powerful page builder. You have an option to create and edit pages. It’s available for $89.
- Ultra
- Create a navigation menu on WordPress If you already have a navigation menu set up on your site, you can proceed to the next step. First, let’s make a simple menu.
- Go to Appearance “Menu Page and click on the “Create New Menu” link at the top.
- Next, you need to specify a name for your navigation menu. This name is not publicly visible on your site. The purpose of the menu name is to help you identify the menu in the WordPress administrator.
- Enter a name for the menu, and then click the Create Menu button.
- WordPress will now create a new blank menu for you.
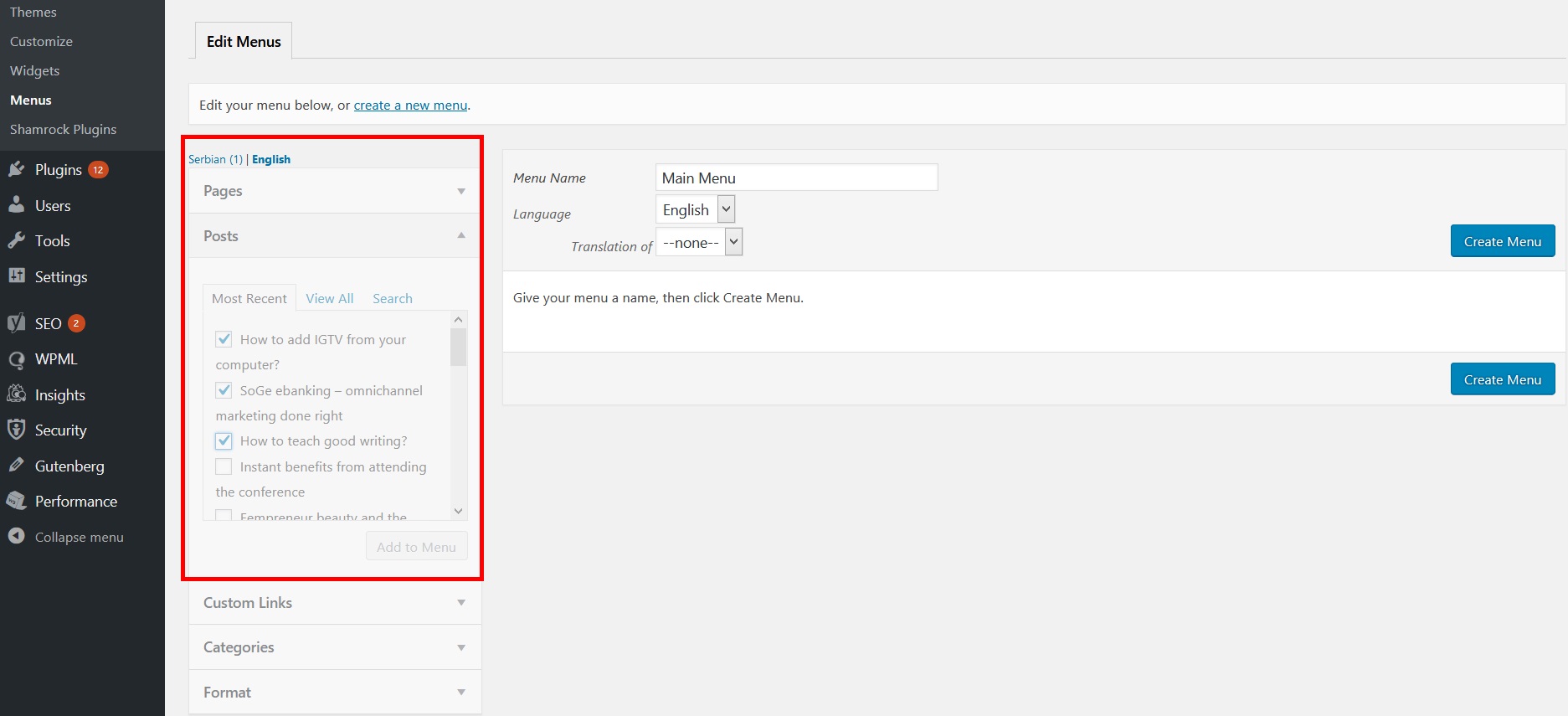
- Add the top links to the navigation menu. These items appear in the top row of the menu. Just select the pages you want to add in the left column and click on the “Add to Menu” button. You can also select blog posts, and categories, or add custom links. You’ll see that these pages appear in the right column below your new menu.
- Subelements are the items that appear in the drop-down menu. Depending on how you want to organize menus, you can add them under one of the existing items.
- For this tutorial, we will add categories under the blog link.
- Simply select the items you want to add in the left column, and then click the Add to Menu button. The items now appear in the right-hand column. However, these links appear as regular items.
- We need to make it a subitem of a parent menu.
- You can simply drag and drop a menu item and place it under your parent.
- Move it slightly to the right and it will become a subpoint.
- Repeat the process for all the links you want to display in the drop-down menu.
- When you’re done, do not forget to click the “Save Menu” button to save your changes.
- If you edit a menu that is already available on your site, it will immediately appear on your site. However, if this is a new menu item, you must now select a theme location to display that menu.
- WordPress themes can display menus in different locations.
- Each theme defines its own menu locations and you can choose which menu you want to display there. You can find this option in the right column under “Menu Settings”.
- Choose an option next to the View Location option and click the Save Menu button. You can now visit your site to see its drop-down menu in action.
Although you can create fully functional WordPress navigation menus without additional tools, it can sometimes be useful to extend the functionality of your menu. If your site does, check out some popular plugins from the WordPress menu. Nested Pages is an effective way for content-intensive blogs to create drop-down menus.
Although mainly used to organize publications and pages, this plugin automatically generates a menu that reflects the structure of your content. However, it is not necessarily advisable to include a large number of items in your menus, sometimes this is inevitable.
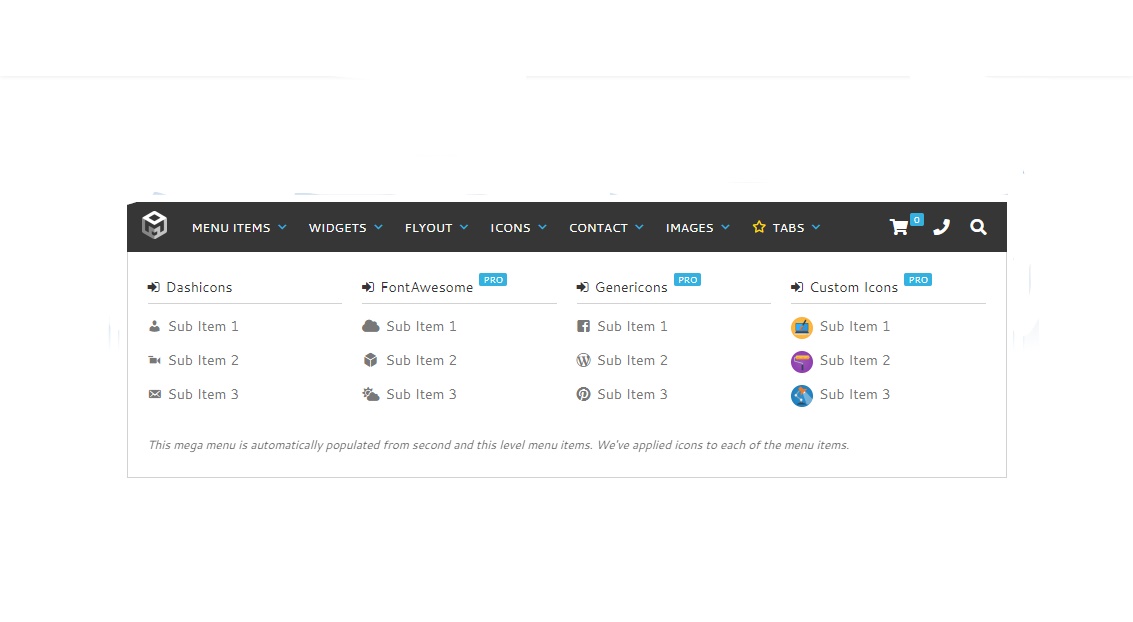
If your site does, Max Mega Menu can help you combine your existing WordPress menus into a “mega-menu”: when mobile navigation is on the rise, it is important to ensure that your menus are still readable on mobile devices.
WP Mobile Menu is combined with any responsive theme that allows you to create a navigation system for your website users who are on the move.
So, you can use any of these plugins to improve your current navigation system and make your WordPress drop-down menu more effective. Remember that sometimes, when it comes to navigation, it’s easier to improve. Just add additional features if this improves your UX and doesn’t overload your website.
See also:
A Simple Guide on How to Add WordPress Drop Down Menu?
How To Hide WordPress Featured Image?
How To Hide Author WordPress?
Conclusion
If you follow the step-by-step instructions we provide, you can create WordPress dropdown menus in a few minutes. WordPress allows you to customize almost anything on your site, so there is no reason why you should not create user-friendly submenus.
Especially because they help your customers navigate your site. We hope this article helped you easily create a dropdown menu on WordPress