User experience is the golden gate to success. Using icons, images and infographics are key factors to increase engagement, Pictures may explain what words can not clarify, and no doubt that blocks of text are boring. Websites are the place where you are doing business online, whether it is built for company businesses to get leads, an online store looking for clients to sell products, or blogs to engage with visitors.
So one of the explaining ways is features icons, let’s see how to add them to a website using WordPress.
Contents
- What are The features icons?
- Install and configure the Innovative WP Columns Plugin
- Set Innovative WP Columns Configurations and insert a column class.
- Install and configure the WP SVG Symbols Plugin
- Go to your page’s text editor then click the advanced WP Columns button
- Choose the number of columns and fill them with Data
- Select the Insert Icon Button for Box Symbols
- Select Your Icon Then get the Shortcode
- Modify Your Theme’s CSS File to Include Icon Size Code
- Conclusion
What are The features icons?
While most individuals visit a site, they do not even read it word by word, As a result, as a company owner, you must be challenged to make information in a quick searchable and highly interactive style.
Many popular commercial web pages use a large image or a changeup at the top of the front page, along with a variety of promotional clicks.
many WordPress themes, by default, allow users to create feature boxes or snippets to showcase your assistance. You could include a thumbnail or icon as well as a brief description of your item.
So let’s explain the steps in detail:
Install and configure the Innovative WP Columns Plugin

The first step is to install & activate the Innovative WP Columns plugin on your WordPress website. It is a free block box plugin that allows you to easily generate boxes.
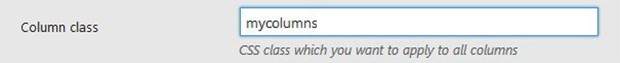
Set Innovative WP Columns Configurations and insert a column class.

- Once you’ve activated the plugin,
- Go to Settings » Innovative WP Columns on your WordPress admin server side.
- You must enter my columns in the Column Category and afterward click the Save Changes button.
Install and configure the WP SVG Symbols Plugin

Then, install and configure the WP SVG Symbols plugin.
This plugin would then assist you in adding symbols above your features icon. WP SVG Symbols provide a plethora of options.

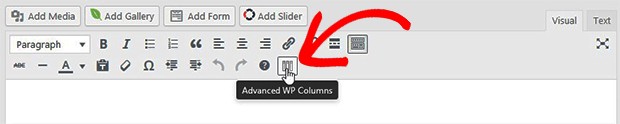
- Once both plugins are managed to install and up, merely modify the page wherever you want the icon to show.
- You must select the Innovative WP Columns option above your page’s editor.
- It will access a popup with choices for adding a features icon to your page.
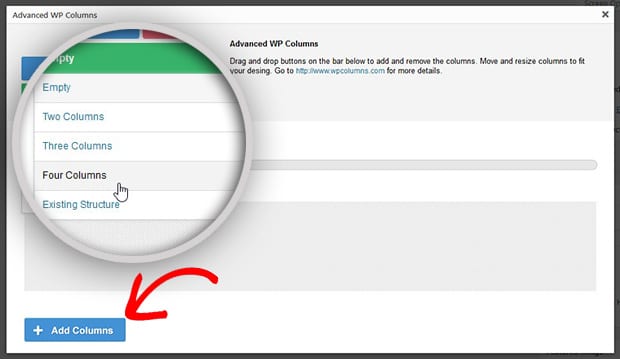
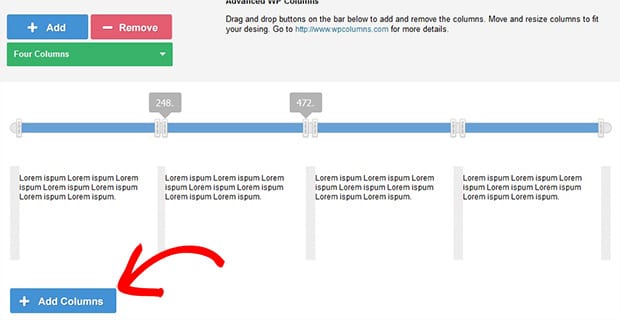
Choose the number of columns and fill them with Data

- Specify the number of columns by clicking on the drop-down list.
- Now that you’ve chosen 4 columns, you’ll enter the content that will appear in these features icons.
- Then click the Add Columns button. Your feature boxes are ready to add to your page with a message.
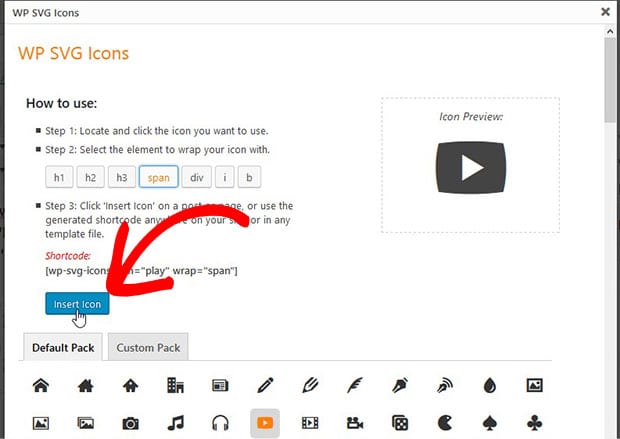
Select the Insert Icon Button for Box Symbols

The symbols should therefore be added above.
To insert the symbols, go to the editor and tap on the “Insert icon” button.
This should launch a pop-up window with a plethora of symbols from which to select your features icon.
Select Your Icon Then get the Shortcode

To wrap an icon, select it and click on the Span tag.
Presently, click the Add Icon button. (It would also demonstrate to you a shortcode for this symbol if you would like to add it manually process.)
- Continue exploring icons.
- After you’ve decided to add the symbols, you should press the page’s Edit option.
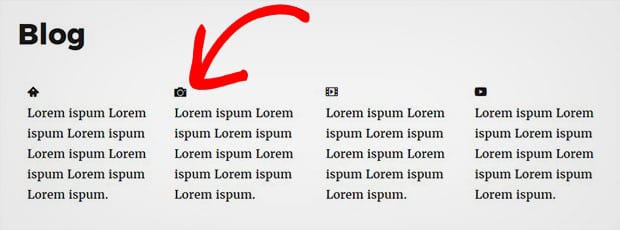
Modify Your Theme’s CSS File to Include Icon Size Code

These symbols would be displayed in a small size on your page, as seen in the picture above:
You’ll need to add just a few lines of code to your theme’s CSS file the symbols bigger, so they look better on your spot.
Conclusion
Enhance the Look of Your Site, WordPress content boxes, and features can be displayed in a variety of ways with Page Builder and plugins. It’s even possible to remove the sidebars from your landing pages to give them a cleaner look.




