We’re going to discover all things about lazy links in detail through this blog post from the WordPress A and Q bog.
Lazy links applied is the front programming technique that postpones the loading of subject matter just below the fold of a page till the user navigates to it. Believe it as the inverse of picture arrangements are made. It guarantees that assets, particularly those with heavier weight (pictures, video files, screenplays), are only packed once necessary.
Lazy density could be utilized in a range of ways. You could use a method to delay the load capacity of a specific asset, such as pictures, or you could just use it on a massive scale for your entire website with unlimited scroll. In this essay, we’ll define lazy loading and go over just a few directions to use it in WordPress.
Contents
- The Benefits and Drawbacks of Lazy links Loading
- How to Lazy Load Pictures in WordPress Easily (2 Ways)
- How well does image lazy loading work?
- Technique 1: Use WP Rocket to Lazy Load Pictures in WordPress
- Technique 2: Use Optimole to Lazy Load Pictures in WordPress.
- What exactly are lazy loading plugins?
- How this exactly is a lazy load optimization technique?
- How do I use lazy loading to speed up a WordPress site?
- How do you speed up your WordPress website?
- How do I insert a lazy load to WordPress?
- What is lazy load, and how will it impact your website?
- Why is my WordPress website taking so long to load?
- Is WordPress to blame for my site’s slowness?
- Why is my internet connection so slow?
- Which WordPress lazy load plugin is the quickest?
- What is lazy loading, and how can it be optimized?
- What is the meaning of lazy loading in anion apps?
- What is the finest WordPress lazy loading plugin?
- In WordPress, what is A3 lazy load?
- What exactly is lazy loading, and how will it function?
The Benefits and Drawbacks of Lazy links Loading
The main benefit of lazy load capacity for your content would be that it speeds up the original page load.
If the browser will not have to concern about packing every tool on your page directly, this could load the content that is easily noticeable to a consumer much faster. Content would be equipped in as the consumer scrolls.
Lazy links are frequently mentioned in conversations of the unlimited scroll. Eternal Scroll is essentially a replacement for page numbers. It is a method that loads new content each time a person scrolls to the bottom of a page. You’ve likely seen it somewhere on the internet, on blogs, or at locations like Pinterest.
This simplifies content revelation by eliminating the need for viewers to press through page after page to locate what they’re looking for. It also will save a page load when all you must do is add a few more articles for readers to learn. In the long-term, and then when implemented correctly.
However, Lazy links, as well as especially unlimited scrolling, have drawbacks. The most significant is that it is difficult to get search results to recognize content that has been lazy-loaded in and use some fairly advanced countermeasures. This may not be an issue for some tools.
However, if you eliminate pagination, content entombed below the fold may not have been read by Google or other search engines. Also, there are issues in a true unlimited scroll circumstance because once users try using the back button or returning to a piece of information from further up, and are unable to do so.
Lazy loading, after all, is largely a hack. It frequently employs a method in which a placeholder substitutes content further down on the page, just to load it in later. In the case of unlimited scroll spots, content is packed into it via AJAX when the user scroll to view the status.
Certainly, when you use lazy load distribution sparsely, many of these drawbacks disappear. You could save a deal of time and resources by lazy load-carrying images, videos, as well as texts whilst also keeping all of your content as well as pages intact. Certainly, pictures would be replaced with placeholders, however, a great alt tag could indeed help tremendously.
The first point we’ll do is go too much a few stages for implementing image lazy load capacity in your theme. Nevertheless, for more ensure effective implementation of lazy loading, there are a few plugins available that could assist you in getting up and running instantly.
How to Lazy Load Pictures in WordPress Easily (2 Ways)

Would you like to understand how to load pictures in WordPress lazily?
Lazy links mean allowing your page to load pictures whenever a scrolls down to a particular picture, reducing site speed time and enhancing site speed.
Why Even use Lazy Load Images in WordPress?
Lazy loading your WordPress photos could indeed speed up your website as well as provide a richer experience.
Nobody prefers slow websites. According to one performance evaluation, a single-second delay throughout page loading results in 7percent fewer converters, 11percent fewer page hits, as well as a 16percentage reduction in client satisfaction.
Long-load web pages are also disliked by search engines like google. That’s why faster sites appear higher in search outcomes.
When tried to compare to other web elements, photos take ages time to load on your website. If you use several pictures in your news items, every picture makes it even harder for the page to load.
One solution is by using a CDN service, such as BunnyCDN. A CDN allows users to install pictures from a web server that is nearest to them, reducing site load times.
How well does image lazy loading work?
Rather than downloading all of your pictures at once, lazy loading only needs to download the pictures that are viewable on the user’s screen. All other photos are replaced with a placeholder picture or a blank space.
Your webpage loads pictures that are noticeable in the browser’s viewfinder as a consumer scrolls down the page.
A lazy links can indeed be extremely useful for your WordPress blog.
It shortens the same time it takes for a web page to load, users to access your site more quickly.
It saves network capacity by only having to deliver pictures that have been viewed and can reduce hosting costs.
With the update of WordPress 5.5, the lazy applied load became the default characteristic.
Moreover, if you want to customize how your pictures as well as images lazy load, you’ll use a WordPress plugin.
And though lazy loading can help your website move quicker, you always should optimize your images.
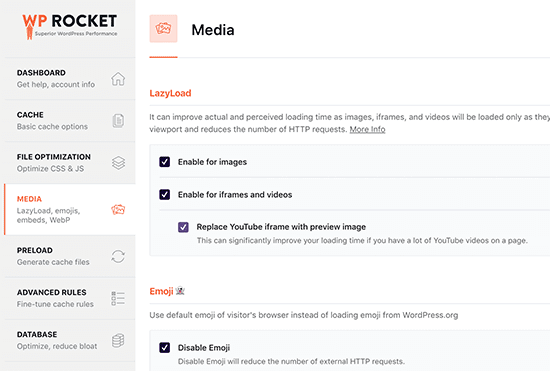
Technique 1: Use WP Rocket to Lazy Load Pictures in WordPress

To lazy charge pictures in WordPress, we suggest using the WP Rocket plugin. It’s the best WordPress cache management plugin in the industry, so it makes it simple to enable picture lazy load capacity.
Apart from that, this is a very potent plugin that allows you to optimize your site’s pace without having to understand complicated technical language.
All of their debtor-suggested cache management configurations would then tremendously speed up your WordPress website straight out of the box.
Everything you must do to enable picture lazy loading is inspected in just a few boxes. You could even facilitate lazy load capacity for videos, which will increase the speed of your website even further.
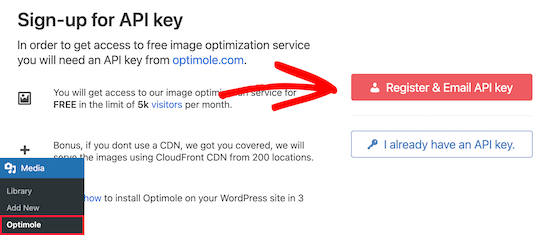
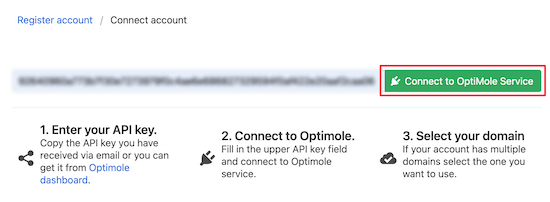
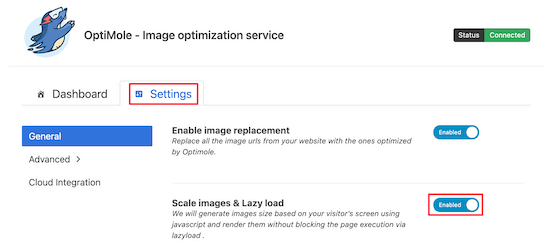
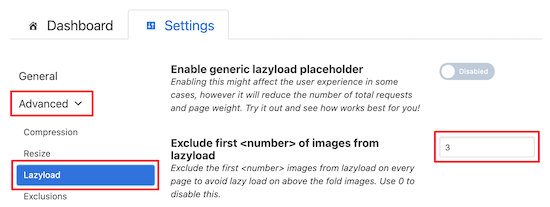
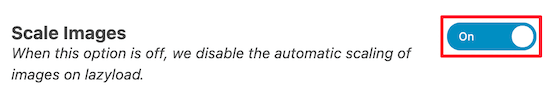
Technique 2: Use Optimole to Lazy Load Pictures in WordPress.

The unrestricted Optimole plugin is being used in the technique. It was one of the best WordPress compression techniques plugins as well as enables image lazy loading with ease.

Facilitating the Lazy Stress function on your optimal control plugin whilst also WordPress 5.5’s standard Lazy Pressure is enabled may create conflicts. Furthermore, not all Site owners support the concept of Lazy Load. Some people only want photos to load instantly, irrespective of the site’s achievement.

Lazy loading means allowing your website to load pictures whenever a scrolls down to a specific picture, reducing site load time and enhancing the performance of the website. The majority of sharing good websites utilize lazy loading to improve website speed and efficiency.

The Lazy Load plugin loads pictures just when they would seem in the field of view, thanks to jQuery.sonar

What exactly are lazy loading plugins?
You could indeed greatly decrease HTTP by using Lazy Loading plugins, which only show pictures once they are noticeable to the guest. The photos load WebSockets, as well as the residual photos, need not load if indeed the guest does not scroll.
How this exactly is a lazy load optimization technique?
Processby’s Lazy Load Optimisation is a lighter-weight lazy loading WordPress plugin. The plugin tends to make the use of lazy sizes, an elevated and Search – engine picture lazy loader script. To pace up your site, Lazy Charge Optimizer claims to support both images and dynamic content.
How do I use lazy loading to speed up a WordPress site?
Picture lazy applied load is one of the most effective methods for speeding up image-heavy websites. End up making your images load only when they have been needed. There are an amount of fantastic lazy load WordPress plugins which will markedly enhance the total loading time of your spot.
How do you speed up your WordPress website?
Going to add lazy load to your WordPress blog is a helpful instrument for speeding up your Site website. We’ve written at length (and sometimes even created a case study) about just how slow page loading speed hurts converters, Search engines, as well as others online as well. The quicker your location lots and lots, the stronger.
How do I insert a lazy load to WordPress?
While it is feasible to append lazy load to WordPress the much easier way is to use one of the plugins listed elsewhere here. Several of the deals on this page are small set options that require no setup. The majority of them are also very light.
What is lazy load, and how will it impact your website?
Lazy load, as previously stated, is a method of preventing the search engine from first loading components of web pages.
Why is my WordPress website taking so long to load?
Understanding what causes your website to lag is the best way to improve performance and make better long-term choices. The following are the primary causes of a slow WordPress website: Internet hosting – Once the server of your hosting service is not configured correctly, your website’s pace suffers.
Is WordPress to blame for my site’s slowness?
Already when you hold WordPress accountable for the frequency of your website, consider this: Possibly your server or web host has slowed or has been impacted by technical difficulties. Perhaps your internet access is presently slow, or an error has occurred.
Why is my internet connection so slow?
Possibly your server or web host has slowed or has been impacted by technical problems. Perhaps your internet access is presently slow, or an error has occurred. Alternatively, your desktop is to blame for the deterioration in quality standards.
Which WordPress lazy load plugin is the quickest?
WP Rocket’s Lazy Load code is just below 2 Kb as well as displays only those pictures in articles, widgets, profile pictures, but also smiley faces as you scroll the website. It does not rely on any source code, making it one of the quickest accessible.
What is lazy loading, and how can it be optimized?
The lazy applied load is a website speed optimization method that improves a webpage’s achievement while increasing loading time. Not just anyone, but it also allows you to transform your consumer into a client. What exactly is Lazy Loading? When you access the web page, it caches as well as produces the data on it.
What is the meaning of lazy loading in anion apps?
Apps that use Lazy Load need not load only those elements in one go, so during initializing, only one element of the root page is packed, which greatly helps boost.
What is the finest WordPress lazy loading plugin?
There seem to be several great plugins for WordPress customers that aid in lazy loading execution, the most notable of which are Lazy Load as well as Smush. Smush, in particular, is supporting this notion system that delivers image compression, lazy loading, and the next image conversation, which are all important for image SEO.
In WordPress, what is A3 lazy load?
Lazy loading is a must higher efficiency now, and WordPress has eventually integrated the function into its center. With the release update of WordPress 5.5, you can now use the lazy load-carrying function without the need to implement any 3rd plugins. However, a few plugins, such as A3 Lazy Load, give you more control over lazy loading pictures on your site.
What exactly is lazy loading, and how will it function?
Lazy loading is only activated whenever a viewer scrolls down the page to your pictures.
See also:
1- WordPress Best Themes for Blog
2- How To Combine External JavaScript WordPress?
3- How To Use Get_the_post_thumbnail Function in WordPress?





