We’re going to know everything about meta picture together step by step through this blog post from the WordPress A and Q blog.
Would you like to include a meta picture in your WordPress customization options? meta picture is a concealed HTML component that informs search results as well as computer screens about your site’s components, like trying to describe pictures as well as their intent. Your photos must have explanatory meta-data for both Search engine marketing as well as ease of access purposes.
If you’re worried about the use of gantries on your site because they’ll be lacking this popular Seo function, don’t be. You could indeed simply extend meta picture characteristics like title as well as alt message to all pictures on your thumbnail using Soliloquy settings.
To insert meta qualities to a WordPress changeup, keep following these 3 basic steps!
- Stage 1: Downloading and installing Soliloquies.
- Stage 2: Make as well as modify a changeup.
- Stage 3: Include picture metadata
Do not even be concerned if you do not even know how best to write picture names or alt text! Later in the paper, we will go into each of the meta picture choices in detail.
Contents
- Stage 1: Download and install Soliloquy
- Step 2: Make and modify a slider
- Step 3: Include meta picture
- How to Make meta picture
- How do I make a picture gallery in WordPress?
- How do you show various pictures on a WordPress website?
- How do I incorporate an image into my website?
- How do you insert media into a WordPress website?
- How do I incorporate Html documents into my WordPress website?
- How do I create a customized WordPress page?
- In WordPress, how then do I make a new page?
- How do I add a sidebar to my WordPress site?
- How do I insert widgets to my easy sidebars?
- Why then should you design a unique sidebar for your website?
- What is the significance of planning your sidebars?
- What exactly is photo metadata?
- What exactly is META Tag image or OG?
- Is your meta picture taking up too much space about your subject matter?
- What exactly is website data collected, but why is it significant?
- And what were the components of a website’s metadata?
- What impact may indeed metadata have on search engines?
- In a database system, how is stored data?
- What do metadata frame activities entail?
Stage 1: Download and install Soliloquy

To insert a changeup to your WordPress website as well as change its meta picture, install and configure the Soliloquy plugin.
Soliloquy, as well as Soliloquy Version, are both managed to install via FTP or the User Management. Seek for Soliloquy Lite inside the Plugins display just on the moving bar, or submit the zip archive you received when you bought Soliloquy.
Step 2: Make and modify a slider

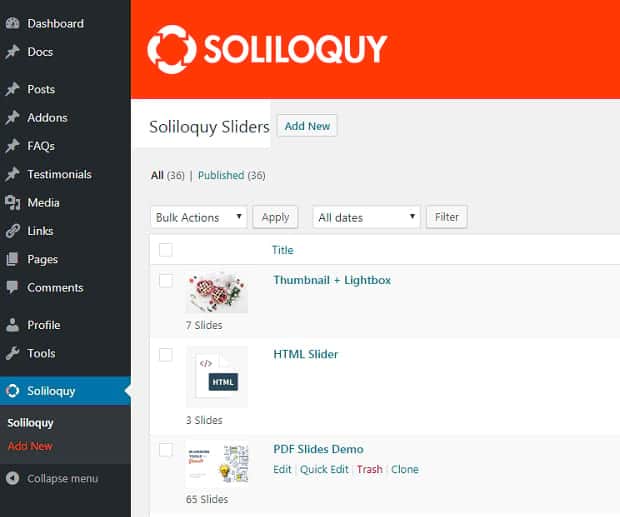
You should see a “Soliloquy” button on your dashboard. Keep flying your mouse over it and select “Add New.” You could indeed insert your pictures, slider title, as well as other information here. Now would be the time to complete your slider.
After you’ve submitted your pictures, you’ll have to modify your slider. Simply click “Soliloquy” to see a list of all your customization options. Locate the one you want to change and select its title. All of the pictures you posted will be displayed as thumbnails inside a row. To modify each picture independently, try clicking pencil click.
Step 3: Include meta picture

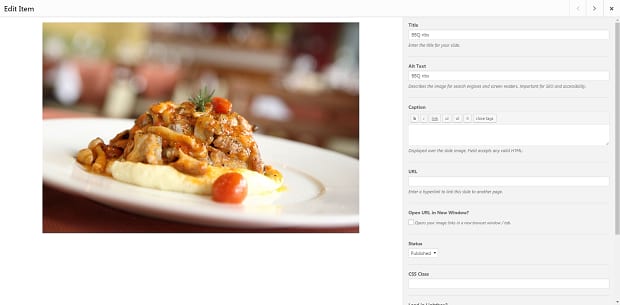
When users press the blue pencil symbol, a box could perhaps appear on the correct with your meta picture as well as the metadata sectors.
The headline, as well as alt text, are the two important characteristics in this case. The title is identity; simply title the slide stuff straightforward that briefly characterize the picture within a few words. The importance of alt text is greater. If an image cannot be loaded or is being handled by a screen or search tool, the alt text would be displayed instead. Offer a clear, clear, and precise description of the image that’s not too ambiguous or detailed.
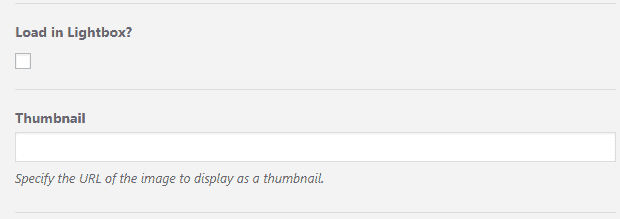
Expressions, which would be showcased over the picture, are another entirely voluntary meta picture characteristic here. You could include a URL that will access when the slide is user clicked. You may well see thumbnail images or lightbox choices if you have other Soliloquy extensions implemented.
A lightbox displays the picture in a box with a computer monitor shadowed for greater visibility. Thumbnails would then display a tiny picture at the bottom of the hole, allowing users to sample subsequent presentations. Users could indeed link to any picture they want to be used as a thumbnail.
When you’re completed, recollect pressing “Save Metadata” as well as keep updating your slider.
How to Make meta picture

You may well be perplexed — how then can you make great meta-data that is Search – engine? And what’s the function of these characteristics? Once you comprehend this, information is indeed very easy, as well as going to add it to your pictures may only start taking a few secs
Photo Alternate Text

The text will have seemed whenever a picture continues to fail to stack, is obtained by a screen or web search crawler, and hence could be showcased on a gadget. Alt text must be used to continue providing background for those that are visually impaired or cannot load pictures.
Furthermore, because alt text is archived by search results, you could indeed take that opportunity to use keyword phrases sparsely as well as wisely. Nevertheless, never use text to stuff search terms. This could have a serious impact on Organic search (and annoying screen reader users).
The alt text summary ought to be informative but brief. Investigate the picture; pay attention to where your eye goes as well as highlight any significant details that you start noticing. Allow yourself to use a keyword or 2 — your headline or website would then have seemed more pertinent to search the web once people are searching for that topic — and do so innately.
Main Image
Could perhaps your slides have a connection to another page? Perhaps you felt the need to share an advancement on your webpage, a result, or a section? Simply copy the URL of the page users would like to link to it and paste it into the “Picture Link” box.
You still must start deciding not whether the link could perhaps open in a new window. If you just want consumers to come back to your webpage or anywhere your slider is situated, opening up a new tab is ideal. Once they’ve taken a look at the other page, those who could indeed proceed to browse.
If you ever do not verify this box, once consumers click the link, they would then stay in the same tab as well as end up leaving the homepage.
The tag line for Picture
A headline is a text that appears next to a picture in your slider. Subtitles, with exception of alt text, seem to be visible to users and serve a role similar.
How do I make a picture gallery in WordPress?
To begin, edit this same post or page wherever you want to append the image viewer. To submit your pictures, go to the post edit screen and click the ‘Insert Media’ click. This would open the WordPress media download, with which you can submit your pictures by clicking the ‘Then choose files’ click.
How do you show various pictures on a WordPress website?
A gallery is typically best if you need to showcase various pictures on your site. Although there are many WordPress gallery plugins available to help you add galleries to your webpage, it is pretty easy to start creating a photo album in WordPress utilizing constructed features.
How do I incorporate an image into my website?
This is how to append a picture that uses the media installer, stepwise: To insert a picture to your post or page, first place your cursor in the text box wherever you want the image to seem so. You could indeed insert images into your text by putting your cursor inside it.
How do you insert media into a WordPress website?
When you press the Insert Media button, the Enter Media box appears. 3. Your WordPress websites stores all of your media, such as pictures and videos, in media files. You could either post a file name using an existing image from the media files in this box. Press the Then choose study is to examine to upload a picture.
How do I incorporate Html documents into my WordPress website?
In the WordPress admin area, go to Media Library, after which Apply New, as well as select the Html document from your stored location ( e.g., your computer, hard drive, or external storage ). Please remember that when you use Gutenberg to submit your Html document, you may confront a mistake.
How do I create a customized WordPress page?
Replicate the HTML for just that content as well as paste it into your WordPress site. You could also start again from scratch as well as start writing the HTML yourself. At first, when finished, attach your HTML file to WordPress, and you’re done! You already have access to the new, personalized page or function.
In WordPress, how then do I make a new page?
How to Make a WordPress Page. Locate the Page book menu in the WordPress Center console Main navigation to begin creating a second page for your WordPress site. Select Add Fresh. The WordPress creator will now appear. The WordPress Block Creator, introduced throughout WordPress 5.0, is a completely new editor with a novel strategy for adding information to your new page.
View our process setup procedure in a WordPress plugin for further information. To create special sidebars, go to Appearance » Thematic Sidebars after activating the motif. You first must give your specially made sidebar a title before clicking the start creating sidebar click.
Simple Specially made Sidebar lets you make quite so many specially made sidebars as you want and allocate each one to a separate page on your WordPress site. It’s better to implement customizations to your sidebars after you’ve created specially made sidebars as well as designated them to various areas of your website. Navigate to the Appearance » Widgets section.
Adding a specially made sidebar to one’s spot allows you to change up the design and insert distinct features guess it depends upon what page your consumers are on. Furthermore, it can end up making trying to navigate your site easier, which is always preferable.
Starting to plan your web design’s sidebars is as essential as making plans for your content, sales process, as well as appealing free give. A sidebar is a pre-existing component.
What exactly is photo metadata?
One such data is referred to as “metadata.” A picture document’s metadata contains data such as the date this same picture was taken, the document’s title, picture aspects, camera details, and more. Recognizing how to connect a photo’s metadata could indeed come in handy whenever it comes to the chance to sort as well as organize all of your pictures.
What exactly is META Tag image or OG?
Picture Metaphor or OG: Image Because of the graphic nature of the online, a meta picture is the most useful graphic image you could indeed generate to entice people to click as well as visit your site. Most digital marketing and Digital webpages overlook the importance of graphic content because it necessitates design.
Is your meta picture taking up too much space about your subject matter?
Your meta picture is 3x bigger than your textual information on sites like Facebook, Twitter, as well as Linkedin! Because meta tag information could be confusing,
What exactly is website data collected, but why is it significant?
Your information acts as a mechanism of interaction for the web browser as it analyses your website based on its intent. The metadata is used by the webpage to send data to the web browser. The great majority of the metadata you use on your website is unnoticeable to the typical consumer.
And what were the components of a website’s metadata?
Prevalent metadata components. Rudimentary keywords, summary tags that summarise content, as well as robotic systems that indicator pages or throw on link power are all examples of meta descriptions. Titles are an important factor in search engines and included the most keyword phrases, final products), as well as the article title.
What impact may indeed metadata have on search engines?
The job of a search query is to crawl a website as well as determine its relevance to a provided search term. Whilst also keyword trying to match within the body text and backlinks to a page are important factors in the leaderboard, information tells us more about the site.
In a database system, how is stored data?
Database stores information in a proper way organized in tables, as well as supplemented with data constraints such as main and distinctive restrictions, primary key, verification restrictions, or types of data. Data structure refers to all of the defined rules in a dataset.
What do metadata frame activities entail?
In our maximizing the benefits, we use meta picture outcome set processes. For instance, we have types of data of a section, and data about the data type could be found in the meta picture. We could also receive information about the length of the structure as well as the up lot of storage interior used.
See also:
1- WordPress Get_post_meta Function
2- WordPress Get_user_Meta Feature
3- WordPress Meta_query Using





