Before learning about WP Background Images, you need to know what a WordPress site actually is. It is an open-source content management system. It is a very simple user-friendly tool to make and manage different features of websites.
The best part is that it’s completely free. Since there is no need to know about programming, anyone can use it. Almost 39% of the websites on the internet are built using WordPress. That fact alone tells you how popular it is.
Background images are an important part of any website. It can be an effective way to showcase what your site is about. A study shows that a human brain process images 600,000 times faster than text. So, adding a background image to your WordPress site will help you stand among other websites. It will give your WordPress site an authentic style. The background image should complement the content of the site.
Contents
How to Choose the Perfect WP Background Image?
You should be careful when choosing a background image. You don’t want a background image that is inappropriate or doesn’t fit with your content. First, ensure that your background image does not interfere with the content. Does it affect the readability of the content? Does it distract you from the tone of the message? If not, then you’re good to go. But if yes, then you have to modify the image to make the content more readable.
Search for a photo that will help you convey the message of your website properly. The image shouldn’t be overwhelming or take your attention away from the content itself. You can try a photo with more open spaces. It will give a clean and less cluttered look to your WordPress site.
WordPress Background Image Size
The size of the background image is crucial. According to a WordPress.com blog post, the resolution should be 1024 x768 for any WordPress background image with an aspect ratio of 16:9. The size of the file shouldn’t be too large. A larger file slows the loading time. Though the PPI (Pixel Per Inch) should be at least 72, always try to use a full-screen image in the background. It will easily catch the reader’s attention.
How and Where to Find WordPress Background Image
Any photo or drawing is usually protected by copyright. You need to take the copyright holder’s permission before using their image or drawing. Copyright law gives the owner power to prevent others from using his image or work of art. On the other hand, anyone can freely use a copyright-free image. There is no need to pay a fee or purchase a license before using it.
But what about royalty-free images? A copyright-free image and a royalty-free image are not the same. A royalty is a fee that is paid for the use of any commercial item. A royalty-free image is not technically chargeless, you need to pay a one-time fee and can use the images as many times you want.
Sources of High-quality Background Images – Paid Stock Sites
Here is a list of the top websites that provide high-quality images. Among them, some are paid and some are free stock image sites.
1- Shutterstock

Shutterstock is one of the best-paid stock photo sites out there. It has a royalty-free collection of 300 million files which includes video, music, illustrations, etc. Here 178,000 images are uploaded daily. The website offers three types of plans that come with Shutterstock Editor Pro which is free with any subscription.
2- IStockPhoto

IStockPhoto is one of the leaders in selling royalty-free photos online. They have a huge collection of photos, video clips, and even audio files. A cool thing about this site is that you can get pictures of any size at the same price. There are various yearly and monthly subscription plans with access to different types of content. You can always buy using credits but the discount prices come with subscriptions.
3- Gettyimages

Gettyimages is a renowned stock photography agency. They sell both copyrighted and royalty-free images. They have a collection of over 8 million files that include images, audio files, videos, illustrations, etc. Though their media can be a bit expensive, they have no shortage of high-quality imagery.
Free Stock Image Sites
These are the sites where you can get high-resolution background images for free.
Unsplash has a collection of 300,000 high-resolution images from more than 50,000 contributors. You can do them for free and there is no need to credit the photographers. Their partnership with visual composers allows them to download and add images to your site directly from the Visual Composer editor.
There are also other popular sites like Pexels and Gratisography where you can download high-resolution images for free. You can also use Google to find free public images. On the result page, click on ‘Tools’ from the menu and then ‘Usage Rights. Now the search will give you only relevant results. Many of the photos from the result page may have low resolutions. So, you have to choose carefully.
How to Add a Background Image
WordPress Theme Customizer
Most WordPress themes support a custom background. It is a very commonly used method. With the help of this feature, you can set background images easily. The steps for adding a WordPress background image are provided below.
- In your WordPress admin, first, go to the Appearance tab and click the customize option. Here you will be able to use the WP theme and tweak your settings according to your requirements.

- 2. Then click the Background Image option after which you will see a panel. There you can upload your preferred image for the web page. You can also use the WP media library to select the image.

- 3. Click [Select Image], You will see a WP media popup window. From here, you can upload images from your PC or laptop. Moreover, you can still use the previously uploaded images of your media library.

- 4. Now tap [Choose Image] when you have uploaded or chosen your image. After this, you will see the preview of your photo in the customizer.
- 5. Select your preferred features for the WordPress Background Image. By using the preset menu, you can display the image in various ways: fit or fill the whole screen or both or custom option. You can also position the image in accordance with your liking using the arrow keys and the center button.
- 6. Press [Save and Publish] and it’s done.
Using the WordPress background image plugin
This is an easier method and it works with any theme. Moreover, you will be able to add different customized images to each page of your website. It sets the full-screen mode of your chosen image by itself. It also makes everything responsive. The background image automatically resizes itself so that it can fit on a tablet or mobile screen. WordPress background plugin makes the UX of your site so much better.
Now here are the following steps on how to apply a Full-screen background image through snip plugins.
- 1- At first, set up the Simple Full-Screen Background Image Plugin.

- 2- Now go to the [plugins] menu in the WordPress dashboard.

- 3- Then choose [Simple Full-screen Background Image] from the appearance menu.
- 4- Now choose a photo from the WP photo gallery or you can upload a new one. Change the image to your preferred size and save changes.
- If you want to show a slideshow, set your preferred images to the [Global] option. The images will automatically be presented as a slideshow. You can even customize the fading time of the animation.
- In the image, the time is adjusted in milliseconds. If you prefer the image to fade after 10 seconds, you will just have to put 10,000 put in the field

The plugin also gives you the option of adding background images for any individual post, page, or category. For this go to the customize option of the page or post you would like to show the background Image on. There you will see a panel named [Full Screen Background Image]. Use this to select the photo of your choice and set other preferences.
WordPress Background CSS
To use this method, you need some basic knowledge about CSS. Here, we’ve created an example for you. As a result, you can easily follow the instructions. Go through this guide so that you can do it yourself. WordPress CMS uses CSS classes for the various HTML components of your site. Although you can add a custom Cascading style sheet to use different types of background images for your page, post pages with multiple images, or add categories.
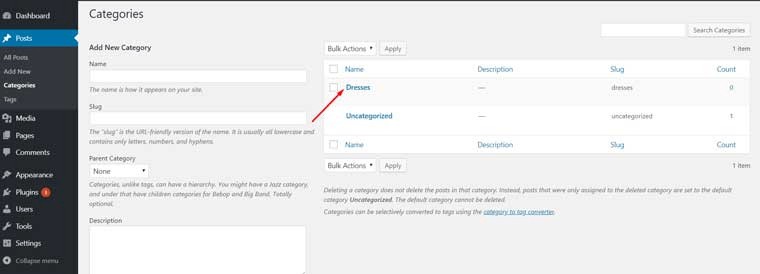
For example, there is a category for [Dresses]. The WP will put the code automatically.
The code looks like this:
<body class="archive category category-dresses category-2">To ascertain classes that are put in the body tag, various inspecting tools are available. In order to insert a background photo for this category page, you should use category dresses or category 2 CSS.
- 1- At first choose your desired custom WP background image. Now insert it into the archive page of the category. The category is known as Dresses. You can also copy the URL of your preferred

- 2- Now proceed to the [Appearance] Tab. Then choose the [Customize] option and select [Additional CSS] tab.
- 3- Finally, put your custom CSS in the required field. Then insert your own category in place of the default one. Here’s an example:
body.category-dresses {
background-image: url(“http://exampleyourwebsite.com/hello/wp-content/uploads/2020/01/background-image.jpg”);
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
After you have added the custom CSS, select the [Save and Publish] button.
That’s it! You have successfully added your own custom CSS.
Parallax Scrolling Effect
The parallax effect tool is widely used on WordPress sites. It can transform ordinary background images into beautiful design elements. This style is known as the parallax scrolling effect. In this effect, the architecture of the website slowly moves the web page background to the foreground.
In a fixed background image, when you scroll, the content starts to move over the image. Although the image is stationary, in a parallax background image, both the image and the content move when you scroll, at varying speeds. This creates a 3D effect when you scroll. The 3D effect adds a new dimension and an element of depth to the WordPress background image.
In order to add a parallax effect to the background, you have to choose a premium WordPress theme that has a parallax effect feature for a one-page site. You can also add the WordPress plugin parallax scroll if your theme doesn’t have that option. If you want to use this effect on multiple pages, then select a theme that is included with a website or page builder. You can also create your very own sliders by using the Slider Revolution Plugin.
Themes for WordPress Background Images
Adding a WordPress background Image can be a piece of cake if you’re using a theme that supports custom background features. Here we’ve selected some top-notch background images and parallax effect themes on the web. You can install and customize various images for your websites using these themes on your own. Each of the themes has its own specific features. Choose them according to your needs.
The background image themes are:
- Monstroid2 – Multipurpose with WordPress Theme.
- Innomerce – Multipurpose Business WordPress Theme with Minimal Elementor.
- Adverting – Advertising Agency responsive WordPress theme.
- Patrick – Designer Portfolio WordPress theme.
See also:
1- How To Fix Errors Images in WordPress?
2- WordPress Backgrounds Images
3- WordPress Featured Image Size
Conclusion
After reading this, we bet that you have learned all there is to know about WordPress background images and how you can add or customize images all by yourself. The background sets the tone of a website. Try to make it as aesthetically pleasing as possible while being relevant to the content. We know we have mentioned it before but we can’t stress it enough!





